Vector Graphics
Everything you need to know about vector graphics to prepare your files for offset printing

What Are Vector Graphics?
Vector graphics are computer generated images based on mathematical formulae which use lines, curves, points, rectangles, polygons, circles, and arcs. As vector graphics rely on geometric formulae, they can only be generated using appropriate software. Vectors are popular for designing logos and generally simple graphics but they have other applications, too, which we will explore in a moment. First, let's look at the pros and cons of using vector graphics.
The Pros and Cons of Vector Graphics
While for offset printing, we will usually ask you to export your graphics files as vectors, they also have their limitations. Before you start your design, it's helpful to be aware of the pros and cons of vector graphics. Here are the main points explained for you.
Pros
Scaling up and down
One of the key advantages of vector graphics is their scalability. You can enlarge and shrink them to your heart's content with no loss of clarity or precision. This property makes them ideal for print design purposes.
Space-saving
Whereas other image files store graphics as pixels, vectors are stored as code containing only the geometric relationships between points, so they use up much less memory. This is useful for sending them quickly and efficiently and for working with them in design software on your computer.
Simple and fast editing
Because vectors are code-based geometry, editing them is super-easy. When designing a logo or book cover, for example, you may want to iterate several potential versions using different color schemes, elements, shapes, and text components. Vectors make this kind of workflow editing a breeze.
Simple transfer between apps and devices
Again, because of the small dimensions, moving the vectors between applications and devices is very efficient, enabling you to maintain a smooth workflow and share work easily during collaborative projects.
Clones and copy-paste
Another powerful advantage from a design perspective is the ease with which you can clone vectors, in whole or in part, and copy-paste them to other fields, layers, and artboards. You can also merge aspects of one vector with another.
Cons
Lack of detail and complexity
With more complex and detailed images, such as high-resolution photographs which need subtlety of tone and shade and may require blending and other kinds of manipulation during processing, vectors are less adequate.
Steeper learning curve
Learning to create and work with vectors is more complex and takes more time than simpler raster-based image creation.
Inconsistency across applications
If you have a complex collaborative workflow and need to migrate vectors across multiple applications, you may find the images display inconsistences between one environment and another. While these can usually be adjusted for, it can be frustrating.
So, as you can see, while vectors have many advantages—particularly when you're preparing files for offset printing—they may not always be the ideal choice on every occasion. But it's worth remembering that it's complicated to convert a raster image to a vector graphic, whereas converting a vector to a raster is relatively easy. So, in most cases, designing graphics and text with vectors is the best option, as you can always convert them if you need to.
Which Software Is Best for Vector Graphics?
There's no shortage of excellent software available for creating and working with vector graphics. At QinPrinting, we recommend Adobe Illustrator. But there's a range of possibilities, each with their uses and limitations. To list them all would take pages! So, here's our pick of the top four we think you'll find most helpful.




All the above software has been developed specifically for vector graphic creation. They also allow you to import other graphics file-types and are compatible with multiple applications to make collaborative working simple, or to combine them with other applications to make a complete design suite.
Other useful softwares
Adobe InDesign and QuarkXPress can be used to create vector graphics but are mainly used as page up programs. But they allow you to import vector and raster graphics as well. These two programs are particularly suitable for text-heavy jobs.
Adobe Photoshop is a pixel-based software only suitable for working with scanned and photographed images. It is perfect for retouching and manipulating photographs. When working with Photoshop it is important to bear in mind the image size. It needs to be created at the largest size it will need to be reproduced. Adobe Photoshop is generally not suitable for text. All photographs are raster images. Which brings us to the next section.
Common Types of Vector Files
There are several commonly used vector file types. They include the following:
- .ai — Adobe Illustrator
- .cdr — CorelDRAW
- .dxf — Drawing Exchange Format
- .eps — Encapsulated PostScript
- .svg — Scalable Vector Graphics
- .wmf — Windows Metafile

These different file types, while all vector compatible, are each better suited to particular purposes. For example, in the offset printing industry, .ai files are the best for efficient and accurate image reproduction.
What Is the Difference between Raster and Vector Graphics?
As we've seen, vector graphics are created with mathematical formulae using geometric shapes and points (vectors) whereas raster graphics are pixel-based. Scanned images and photographs are raster graphics. While they can capture a wide range of colors, shades, and tones, they are not scaleable. They need to be used at a specific size for each purpose. A raster graphic will pixelate if enlarged beyond certain parameters. Raster graphics also create much larger files than vectors. In the case of large format printing, for example, these can be unusable. Vector graphics are much more suitable for text and illustrations with flat colors.


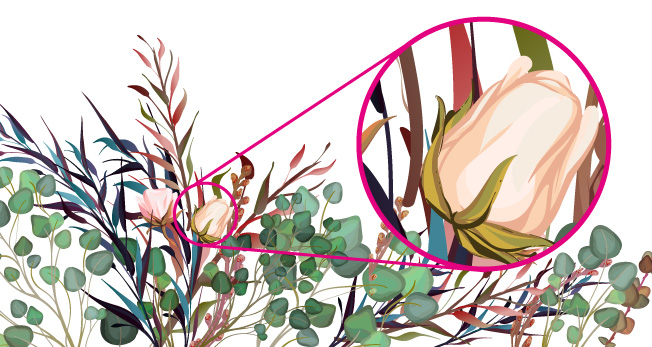
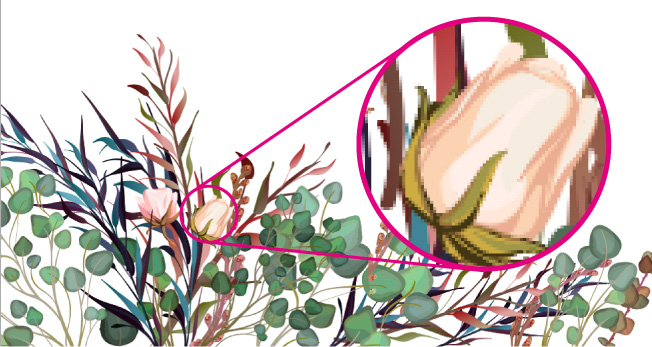
How Do You Know If an Image Is a Vector?
The simplest way to find out if an image is a raster or a vector is to scale it up. If gets blurred or pixelated when you make it bigger, it's probably a raster file. With vector images, resolution is never an issue. You can resize, rescale, and reshape vector images as much as you like with no loss to the resolution and quality of the image, whether on-screen or in print. Of course, you can also look at the file extension. If it's one of those listed above, it's a vector.
When Should You Use Vector Graphics?
When preparing files for offset printing, we strongly recommend that you use vectors wherever possible. If you're designing the interior text of a book for printing, we suggest you use vectors for that, too. For special finishes, such as foil stamping, spot UV, embossing, etc, please also design them to be vector graphics or vector texts.
If you must use raster—say, if you're exporting bitmaps from Photoshop—then please make sure the original image is resolved to at least 300 dpi.
Need More Help? Talk to Us!
At QinPrinting, we pride ourselves on our first-class customer service. If you have any further questions about rasters, vectors, or which design software would be best for your needs, we've made it super-easy for you to get in touch with our expert design team by telephone, via email, Skype, the chat box, or the contact form. Talk to us!

